Imaginile in format SVG
Imaginile SVG – utilizarea imaginilor vectoriale in site-urile web
SVG (Scalable Vector Graphics) este un format de imagine bazat pe vectori si generat prin intermediul unui fisier XML. Imaginile svg se utilizeaza pentru grafica bidimensionala si pot fi integrate in codul paginilor web fiind compatibile cu bowserele moderne (nu sunt compatibile cu versiunile Internet Exporer 8 si mai vechi si cu Android 2.3 si mai vechi).
De ce sa utilizam formatul svg si nu un format clasic de imagine?
Avantajul acestui format de fisier este ca nu pierde din detalii si deci din calitate la nici o rezolutie tocmai pentru ca nu este format din pixeli ci este redat prin intermediul calculelor matematice bazate pe vectori.
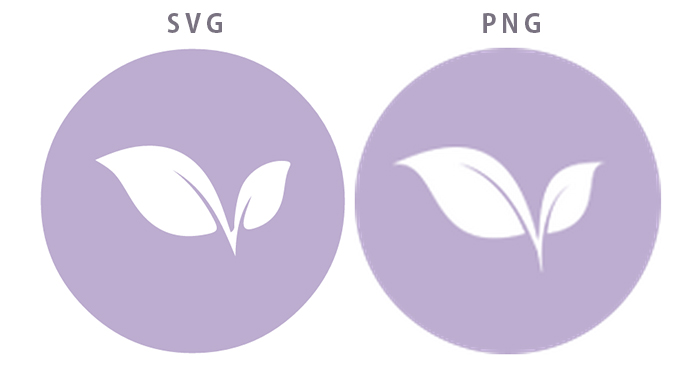
In imaginea de mai jos vedem diferenta dintre o imagine in format vectorial svg si o alta in format png la o rezolutie triplata fata de dimensiunile originale ale imaginii.
Pentru ce se utilizeaza imaginile in format svg?
Imaginile in format vectorial .svg se bucura de succes mai ales in optica realizarii site-urilor web responsive. Le regasim in paginile web mai ales pentru iconite dar si pentru fonturi web, logotipuri sau grafice.
Cum putem obtine imaginile svg?
Programele de grafica vectoriala ne dau posibilitatea atat de a salva aceasta tipologie de imagine cat si de a genera fisierul XML ce il genereaza.
Exista mai multe programe pentru crearea si gestionarea graficii bazate pe vectori cum sunt Adobe Illustrator (produs comercial), Sketch (produs comercial) sau Inkscape (gratuit).
In ceea ce urmeaza vom vedea cum putem obtine un fisier .svg dar si fisierul .xml cu ajutorul programului Adobe Illustrator.
Documentul nostru Illustrator este format din doua forme vectoriale: un cerc si o frunza.
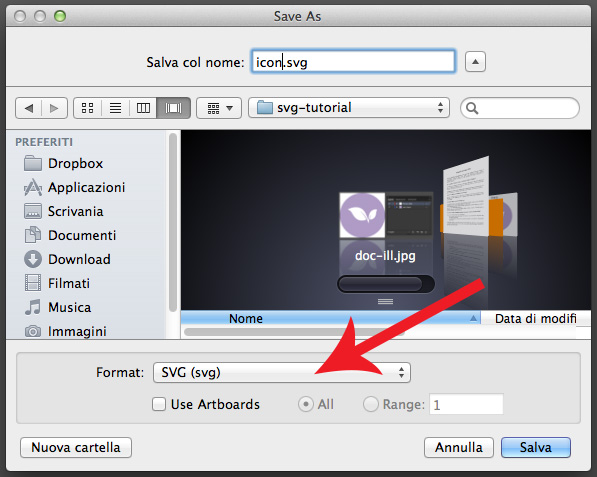
Vrem sa salvam aceasta ilustratie in format svg pentru a o insera intr-o pagina html. Vom merge pe optiunea Save As si vom alege formatul svg.
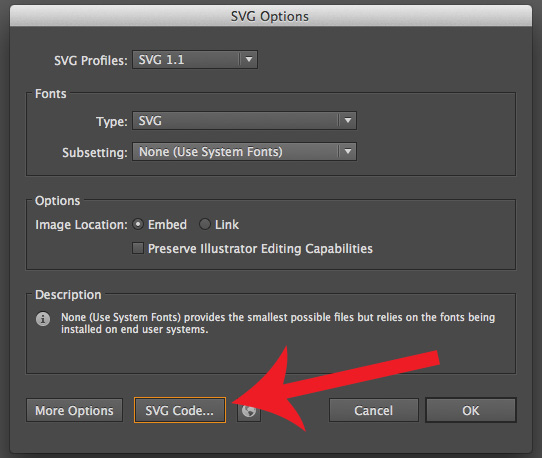
Putem genera si fisierul xml de la optiunea SVG Code din fereasta de salvare a documentului in Illustrator.
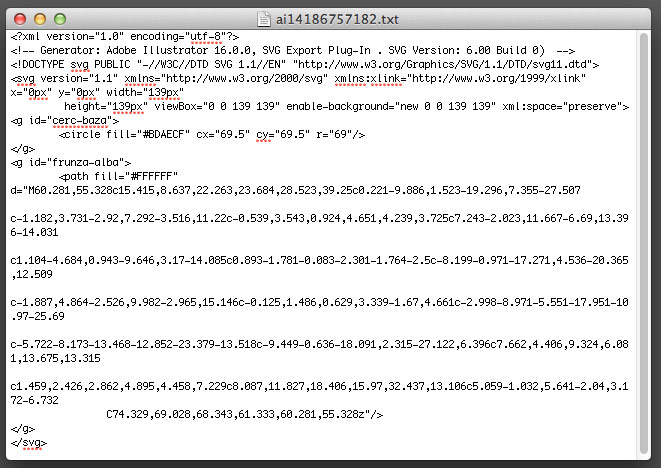
Fisierul pe care il vom obtine va fi acesta:
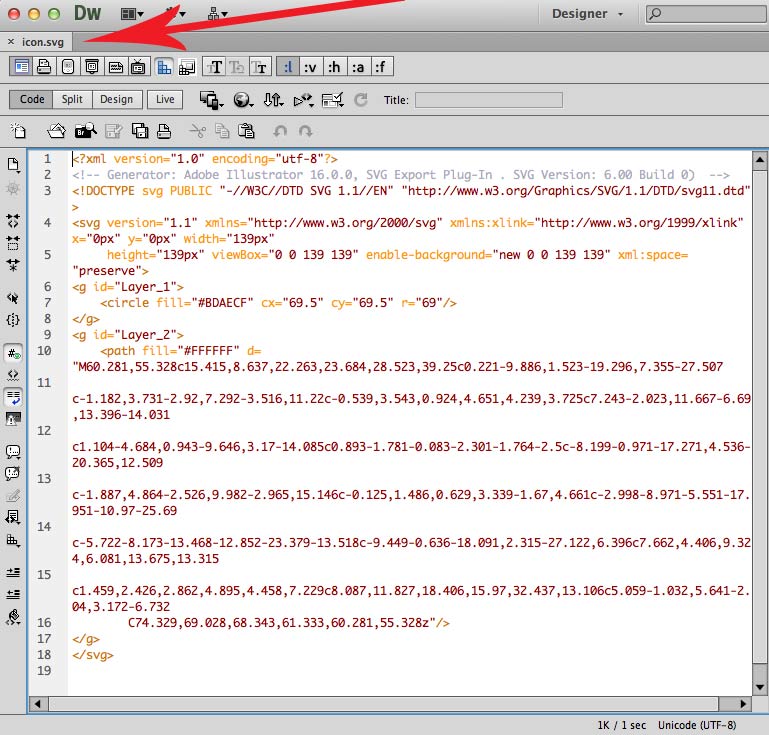
Fisierul xml poate fi obtinut si ulterior salvarii imaginii deoarece imaginea in format svg mentine in interiorul fisierului toate informatiile xml care au generat-o. Pentru acest lucru vom deschide imaginea .svg intr-un editor de text, cum este Notepad, Text Edit, Dreamweaver, Sublime Text etc.
Mai jos vedem fisierul xml ce genereaza iconita pe care am salvat-o mai devreme in formatul svg.
Cum putem aduga o imagine vectoriala in format svg intr-o pagina HTML?
Exista doua moduri pentru a face acest lucru:
– fie in pagina noastra HTML ne referim la fisierul imagine cu extensia .svg in interiorul tag-ului img din pagina nostra html;
– sau putem importa codul xml ce genereaza imaginea vectoriala in documentul nostru HTML.
In articolele urmatoare vom detalia aceste doua modalitati de aducere a unei imagini svg intr-un document HTML si vom vedea cum putem interveni asupra imaginii cu ajutorul regulior de stil CSS.















SVG-urile pot fi prelucrate in CSS?
Doar culorile
Multumesc mult pentru raspuns
Salut. referitor la Inkscape dupa ce am terminat „desenul… un logo, etc.” vectorial cum il pot salva SVG pentru a-l da mai departe clientului. Banuiesc ca el nu are tot Inkscape. sau fisierul svg este citit de orice program de grafica ? Multumesc anticipat.
Salut, fisierele in format svg pot fi deschise cu orice browser modern (nu sunt compatibile cu versiunile Internet Exporer 8 si mai vechi si cu Android 2.3 si mai vechi). Programele de grafica bitmap cum este Adobe Photoshop nu pot deschide fisierele svg. Daca desenele / logotipul au fost deja aprobate si trebuiesc inserate in site-ul web atunci poti transmite clientului fisierele svg. Daca in schimb trebuie doar sa le vizualizeze pentru aprobare atunci se pot trimite pentru vizualizarea initiala in formatul clasic de imagine jpg sau png.
E cel mai documentat articol despre Imaginile SVG – Scalable Vector Graphics.
Felicitari!