0
-
Cos gol
Nu ai produse in cos
Ai nevoie de continut fix intr-un punct al site-ului unde tema nu permite sidebars? Poti adauga un sidebar personalizat manual prin editarea fisierelor temei pentru a adauga continut in pozitia dorita. Este vorba doar despre COPY – PASTE, nu este nevoie de cunostinte de programare PHP sau de cunosterea claselor WordPress. Ai nevoie doar de cunostinte generale despre functionarea WordPress, un program de transfer fisiere (de exemplu Filezilla – gratuit) si un program de editare (de exemplu Brackets – gratuit).
De obicei punctele unde tema prevedere adaugarea widget-urilor sunt barele laterale, footer si cateodata header. Placeholderele depind in exclusivitate de tema instalata.
Dar daca clientul cere un continut de tip fix la finalul fiecarui articol din blog de exemplu si care sa poata fi modificat intr-o solutie unica pentru toate articolele?! Recent un client ne-a cerut sa prevedem o zona fixa fullwidth pentru toate articolele blog din site inainte de zona de footer. Asa ca exemplul de mai jos va fi pentru inserarea unui custom sidebar in pagina footer.php a temei, dar succesiv vom face un alt exemplu pentru template-ul de articol.
Fiind vorba despre adaugarea codului manual putem pozitiona sidebar-ul practic in orice punct al template-ului de pagina, articol, header sau footer. Aceasta procedura se poate face prin intermediul unuia dintre plugin-urile disponibile in libraria WordPress, dar cu un plugin nu avem elasticitatea de a pozitiona sidebar-ul oriunde avem nevoie.
In pagina functions.php inseram codul de mai jos. Fisierul se gaseste in /wp-content/themes/tema-activa/functions.php (unde “tema-activa” este numele temei pe care o avem activa in site). Ideal este sa avem activa o tema child pentru ca atunci cand actualizam tema principala sa nu pierdem modificarile la fisierul functions. Pentru configurarea unei teme child gasesti un articol al nostru aici.
ⓘ In cazul in care facem modificarile direct in fisierul functions al temei principale active vom incarca fisierul modificat in aceeasi pozitie de unde l-am descarcat. In cazul in care folosim o tema child descarcam fisierul din folder-ul temei principale iar dupa ce il modificam il incarcam in folder-ul temei child.
if ( ! function_exists('sidebar_nou') ) {
function sidebar_nou() {
register_sidebar(array(
'name' => 'Sidebar Nou',
'id' => 'sidebar-nou',
'description' => 'Sidebar Nou Custom',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
}
add_action('widgets_init','sidebar_nou');
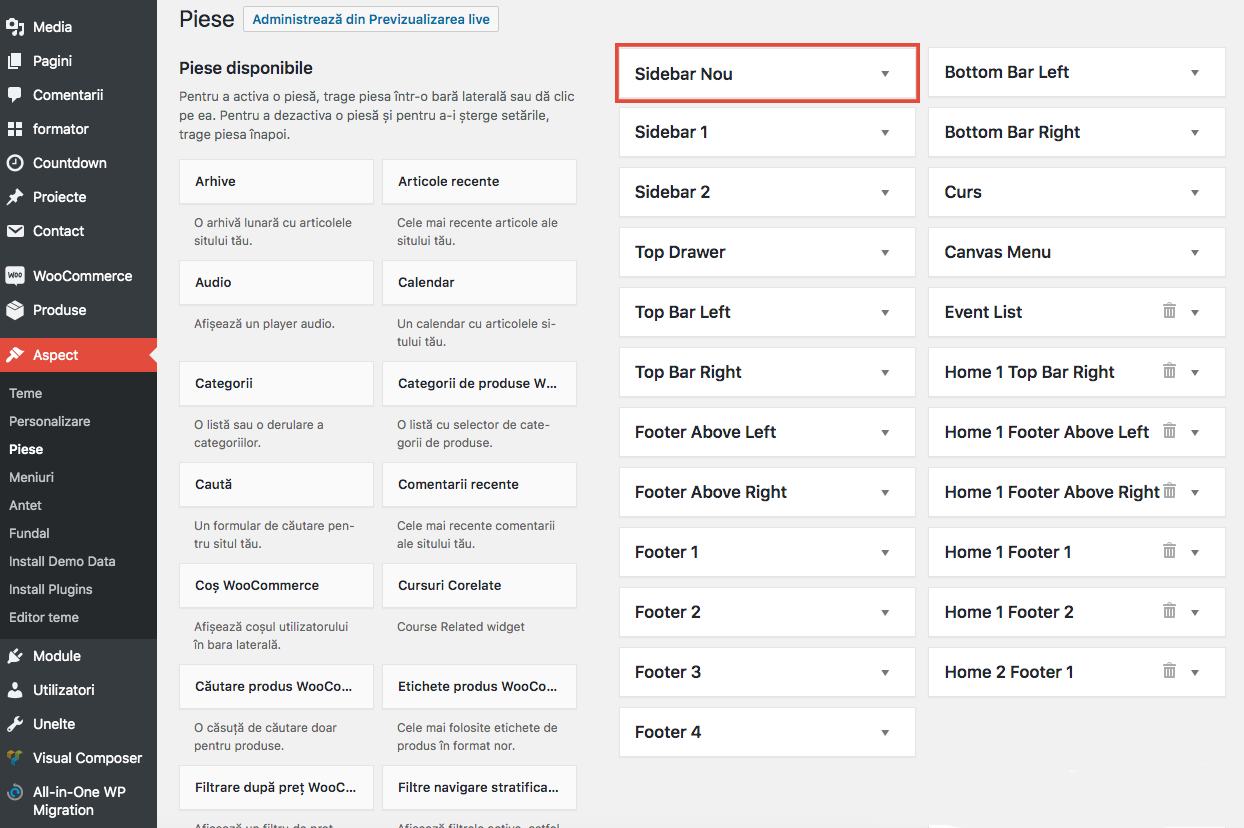
ACUM VOM AVEA NOUL SIDEBAR DISPONIBIL IN WORDPRESS IN SECTIUNEA – ASPECT – PIESE

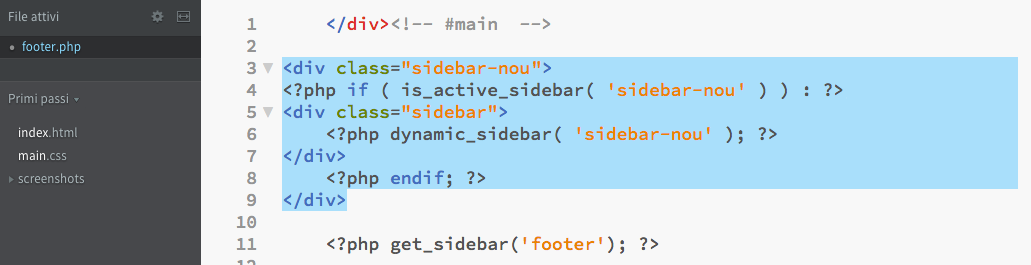
Pentru a il plasa inainte de footer descarcam fisierul footer.php ce se gaseste in aceeasi pozitie de unde am descarcat si fisierul functions.php.
<div class="sidebar-nou">
<?php if ( is_active_sidebar( 'sidebar-nou' ) ) : ?>
<div class="sidebar">
<?php dynamic_sidebar( 'sidebar-nou' ); ?>
</div>
<?php endif; ?>
</div>

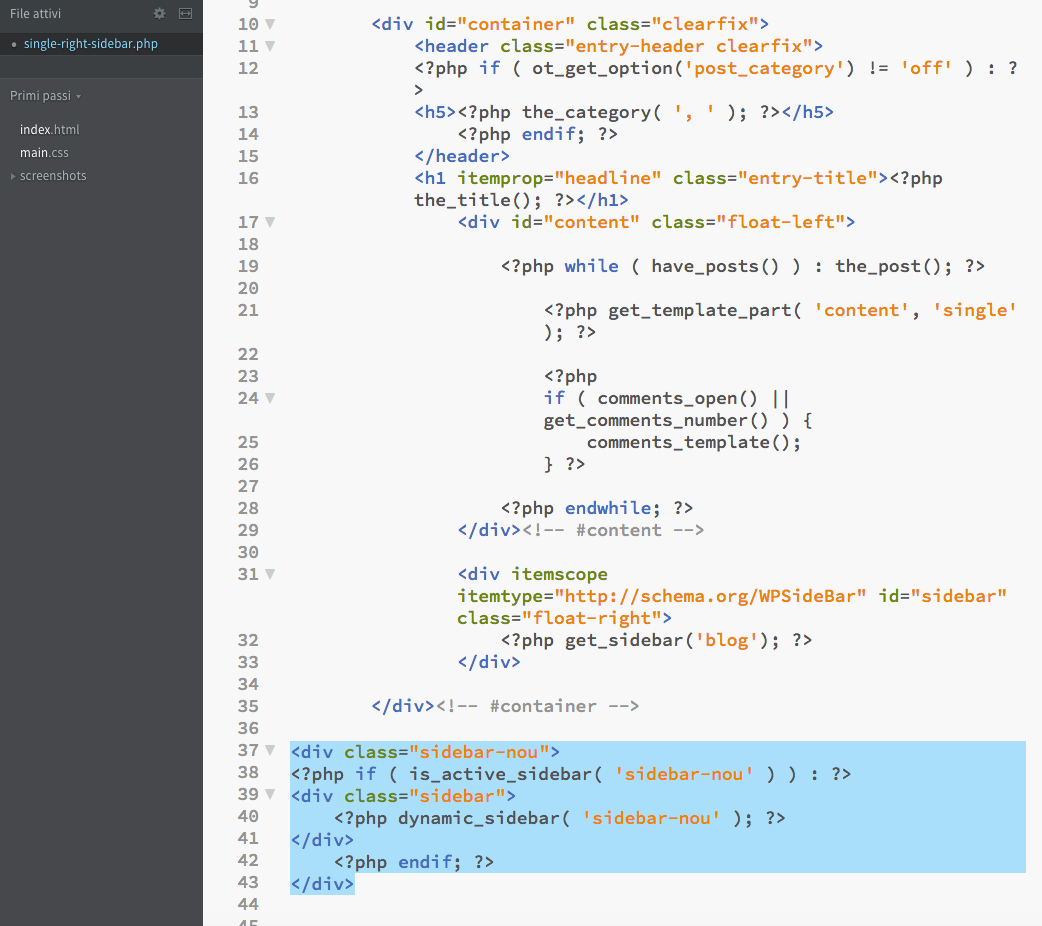
Daca vrem sa plasam sidebar-ul in template-ul articolului vom descarca fisierul single-right-sidebar.php. Putem plasa bara laterala la finalul continutului articolului.

Aceeasi procedura poate fi facuta pentru orice template in WordPress.
Pentru intrebari si dubii foloseste sectiunea de mesaje de mai jos! ↧↧↧
Distractie buna cu WordPress!
Cursul online pentru WordPress este compus din 76 de videoclipuri in format HD.
Curs WordPress Online
245.00 lei145.00 leiInvata cum sa construiesti site-uri web dinamice complete in mod rapid cu cea mai utilizata tehnologie la nivel mondial | 76 videoclipuri on demand HD | fise pdf descarcabile