0
-
Cos gol
Nu ai produse in cos
Framework front-end elegant, intuitiv și puternic pentru o dezvoltare web mai rapidă și mai ușoară
Frameworkul-ul dezvoltat initial de Twitter, ce in 2021 a implinit 10 ani de la primul release, permite realizarea de site-uri web responsive, care se adapteaza la orice rezolutie de dispozitiv: desktop, tablete si telefoane mobile.
Este in momentul de fata cel mai utilizat framework pentru dezvoltarea interfetelor web responsive devenind foarte rapid standardul in crearea template-urilor pentru principalele sisteme CMS cum sunt WordPress, Magento, Shopify, Drupal, Joomla, Moodle etc.
Bootstrap are foarte multe componente care pot fi reutilizate si personalizate oferind o baza solida atat pentru dezvoltatorii de teme pentru sistemele CMS, cat si pentru orice alta aplicatie si site web. Acesta functie este sugerata si de numele framework-ului, termenul „bootstrap” insumand procesele necesare pentru pornirea computerelor la fel cum framework-ul Bootstrap ne pune la dispozitie instrumentele pentru pornirea de proiecte web de varie natura.
Versiunea 5 a Bootstrap este stabila din luna mai 2021
Fazele versiunii 5:
Bootstrap 5 stable a fost lansata in 5 mai 2021.
Bootstrap 5 beta 3 a fost lansata in 22 martie 2021.
Bootstrap 5 beta 2 a fost lansata in 10 februarie 2021.
Bootstrap 5 beta 1 a fost lansata in 7 decembrie 2020.
Bootstrap 5 alpha 3 a fost lansata in 11 noiembrie 2020.
Bootstrap 5 alpha 2 fost lansata in 29 septembrie 2020.
Bootstrap 5 first alpha a fost lansata oficia in 16 iunie 2020.
xxl
Bootstrap a dezvoltat un sistem de coloane – poate gazdui 12 coloane intr-un rand. In functie de layout-ul variilor zone din pagina web coloanele se pot folosi in varii combinatii. Toate elementele preconfectionate in Bootstrap pot fi utilizate prin clasele CSS corespondente, denumite in mod foarte intuitiv.
Ca in cazul tuturor platformelor responsive afisarea diferita a elementelor pentru variile puncte de intrerupere (Breakpoints) se face prin CSS Media Queries (Interogari Media CSS).
In sistemul grids a fost adaugat noul breakpoint xxl pentru vizualizarea pe dipozitivele de peste 1400px. Toate celelalte breakpoints au ramas neschimbate.
| Breakpoint | Clasa | Dimensiuni |
| X-Small | None | <576px |
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
Pentru Bootstrap 5 avem deci 6 astfel de vizualizari predefinite pentru dispozitive de varii largimi: extra-small | small – sm | medium – md | large – lg | extra large – xl | extra extra large – xxl). Totul porneste de la logica MOBILE FIRST, vizualizarea de default fiind cea pentru mobile (extra small) pentru ca nu se specifica o clasa.
in favoarea JavaScript
Intrebat depre acesata noutate, fondatorul Bootstrap, Mark Otto, a vorbit despre renuntarea la “dependencies” (librarii externe) si optimizarea vitezei prin utilizarea de JavaScript.
Modalitatea preferata pentru folosirea JavaScript este prin abilitatea si configurarea atributelor HTML (data attributes). Acum atributele pentru toate pluginurile JavaScript sunt denumite in asa fel incat functionalitatile Bootstrap sa poata fi recunoscute si deosebite fata de alte atribute si fata de codul propriu. De exemplu se foloseste data-bs-toggle in loc de data-toggle.
Daca se vrea utilizarea jQuery in noua versiune Bootstrap 5, acest lucru este oricum posibil.
peste 1300 de iconite
Bootstrap a creat propria librarie de fonturi SVG, care a ajuns momentan la peste 1300 de iconite.
Acesata librarie este gratuita si poate fi utilizata atat in Bootstrap cat si extern: https://icons.getbootstrap.com/.
Iconitele pot fi utilizate prin embedd, sprite, imagine externa, icon font sau CSS.
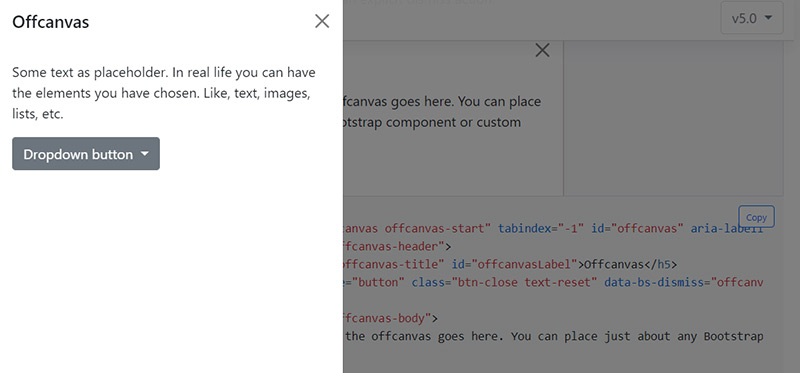
pentru meniuri laterale
Poate fi folosit pentru inserarea de elemente de navigare laterala.

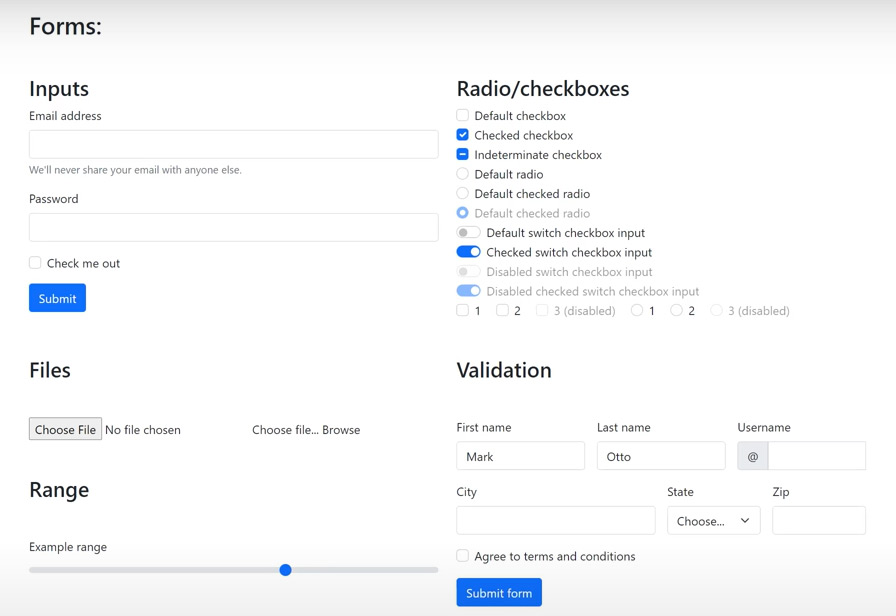
si validare extinsa
Bootstrap 5 a introdus mai multe elemente pentru Forms si a imbunatatit validarea campurilor.

motorul RTS
In Bootstrap 5 a fost abilitata de default dimensiunea responsiva pentru ca textul sa se adapteze in mod mai natural la variile dispozitive si rezolutii.
Motorul de resize RTS (Responsive Font Sizes) dezvoltat de catre Bootstrap este capabil sa scaleze cele mai comune proprietati CSS cum sunt margin, padding, border-radius si chiar box-shadow. Mecanismul calculeaza valorile in baza dimensiunilor browserului. Acestea vor fi calculate cu ajutorul functiilor calc() cu un mix de unitati exprimate in “rem” pentru variie viewports.
A fost imbunatatit sistemul de grille, dar si modularitatea. Au fost adaugate mai multe elemente, iar customizarea este mai usoara. Cu versiunea 5, Bootstrap nu mai este compatibil cu versiunile forte vechi de browser, cum sunt Internet Explorer 10 si 11. Documentatia pentru noua versiune este mai extinsa fata de cea pentru versiunile anterioare. A fost aduagat suportul RTL (left to right) pentru limbile arabe.
Este dificila trecerea de la versiunea 4 la 5?
Daca trecerea de la versiunea 3 la 4 a fost destul de anevoioasa, cea de la 4 la 5 este mai usoara. De aceasta data sunt mai putine schimbari de sintaxa si compatibilitatea cu versiunile anterioare este extinsa.
Nu sunt comentarii