Visual Composer pentru WordPress – noutati versiune 5.3
Cel mai cunoscut plugin Page Builder pentru WordPress, Visual Composer, a ajuns la versiunea 5.3. (lansata in 15.09.2017). Aceasta versiune aduce o noua optiune importanta pentru personalizarea elementelor incluse in plugin, si anume: Design Options.
Cu noua schema de culori plugin-ul isi schimba si numele in WPBakery Page Builder. Pe langa personalizarea culorilor elementelor incluse acum avem si posibilitatea de a defini rezolutia pentru comportamentul de stacking.
Ce este Visual Composer
Inainte de a vedea noile optiuni disponibile, sa vedem ce este Visual Composer si care sunt punctele sale forte.
Este plugin-ul de tip drag & drop pentru construirea paginilor pentru WordPress care s-a impus in industrie avand mai bine de 2 milioane de instalari.
Cu ajutorul Visual Composer se creeaza pagini web in WordPress 100% responsive, ce se adapteaza la orice rezolutie de dispozitiv. Visual Composer se pliaza pe Bootstrap pentru sistemul de randuri si coloane responsive.
Datorita usurintei utilizarii si multitudinii de elemente preconfectionate (+50) este astazi cel mai utilizat plugin page builder pentru WordPress.
Noua optiune – Design Options
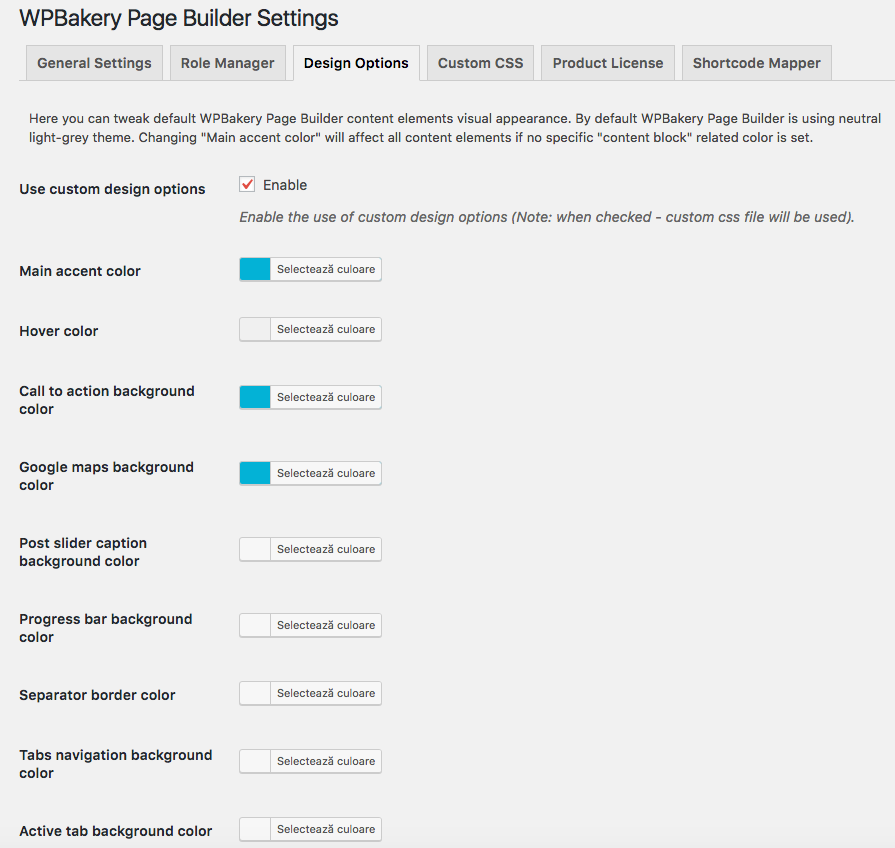
Elementele incluse in Visual Composer se bazeaza pe o paleta de culori neutra, in varii tonalitati de gri. Prin noul panou Design Options putem activa optiunea “Use custom design options”, avand astfel posibilitatea de a personaliza culorile elementelor predefinite.
Astfel putem personaliza culorile pentru variile elemente:
- Culoarea principala;
- Culoarea de hover (care se activeaza la trecerea mouse-ului deasupra elementului);
- Fundalul elementelor CTA (call to action), a hartilor Google, a slider-erelor de articole, progress bar, separatoarelor si tab-urilor active.
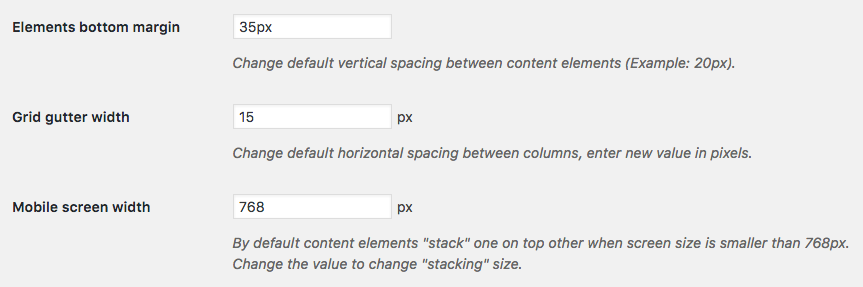
Tot in panoul Design Options regasim alte trei optiuni utile prin care putem personaliza:
- Marginea din partea de jos a elementelor (bottom-margin), valoarea de default fiind 35px;
- Latimea spatiului dintre coloanele grilei responsive (grid gutter width), valoarea de default fiind 15px.
Ultima optiune a panoului Design Options este probabil si cea mai importanta. Ne permite controlul asupra rezolutiei de ecran pentru layout-ul mobile. Acum putem decide care este rezolutia sub care elementele de layout vor fi plasate unul sub altul. De default comportamentul de “stacking” se prezinta sub rezolutia de 768 px. Avand posibilitatea de a modifica aceasta valoare inseamna ca vom modifica rezolutia in foaia de stil media query de la care incepe comportamentul pentru dispozitivele medium.
Visual Composer, adaptandu-se la cea mai cunoscuta platforma de dezvolare front end responsive, care este Bootstrap, are aceeasi logica, si anume: MOBILE FIRST. Astfel, in absenta regulior specifice pentru dispozitivele xs (extra small) elementele de layout se vor dispune unele sub altele.
Vrei sa inveti sa folosesti Bootstrap si WordPress? Cursurile noastre video online pot fi vizualizate in format HD nelimitat timp de 2 ani prin conectarea la platforma de e-learning.
In curand vom avea disponibil cursul online pentru utilizarea Visual Composer in WordPress.
Cursuri Online Recomandate
WordPress | Bootstrap












personal lucrez cu divi
Si noi mai utilizam Divi, dar preferam temele premium cu WPBakery Page Builder pentru flexibilitatea pe care o ofera. In Divi elementele care pot fi adaugate in layout sunt doar cele ale temei si poate fi limitant daca pentru proiect este nevoie de efecte grafice sau de animatie mai deosebite.