0
-
Cos gol
Nu ai produse in cos
Efectul prezentat in acest articol este pe cat de facil de realizat pe atat de interesant. Masca de Taiere este o functie clasica in Photoshop ce creeaza un efect de vizibilitate doar in zona de suprapunere cu textul sau forma utilizata pentru crearea efectului.
Masca de Taiere se diferentiaza de Masca de Nivel prin faptul ca nu este nevoie de folosirea pensulelor (pe culoarea neagra pentru ascundere, alb pentru descoperire iar gri pentru semi-transparenta) pentru varii portiuni din imagine. Mai multe despre utilizarea Mastilor de nivel in acest Montaj Foto.
 Incepem prin crearea unui nou document in Photoshop de la optiunea File – New.
Incepem prin crearea unui nou document in Photoshop de la optiunea File – New.
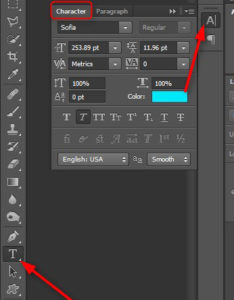
Selectam instrumentul Text, avand deschis si panoul pentru gestionarea Font-ului (pe care il putem deschide de la Window – Character).
Pentru realizarea efectului am folosit font-ul Bauhaus93. Dimensiunea textului se va alege in baza dimensiunilor documentului dar si in functie de imaginea selectata pentru realizarea efectului. Pentru un render bun se recomanda utilizarea de font-uri pline si setate pe Bold.
Am intervenit asupra spatiului dintre litere tinand apasata tasta ALT si apasand sagetile de la tastatura stanga sau dreapta. Pentru aceasta operatiune avem selectat instrumentul Text iar cursorul va fi pozitionat intre literele pe care dorim sa le apropiem sau sa le departam.
 Vom aduce in document imaginea selectata pentru realizarea efectului. Vom plasa imaginea pe nivelul superior textului, lucru care ne va permite sa aplicam masca de taiere.
Vom aduce in document imaginea selectata pentru realizarea efectului. Vom plasa imaginea pe nivelul superior textului, lucru care ne va permite sa aplicam masca de taiere.
Prin realizarea mastii de taiere vom face ca imaginea sa fie vizibila doar in portiunea ce se suprapune textului.
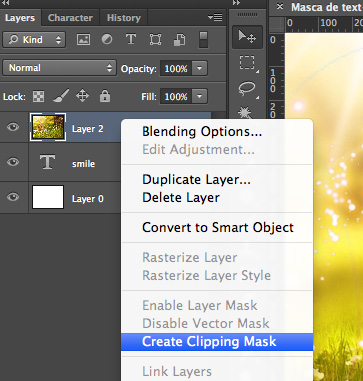
Pentru aplicarea mastii de taiere asupra textului vom avea selectat nivelul imaginii iar din lista de optiuni vizualizata la un click-dreapta pe nivel vom alege Create Clipping Mask.
Vom ajusta dimensiunile si pozitionarea textului si imaginii pana cand suntem multumiti de efectul creat.
Efectul Clipping Mask este gata!
Pentru realizarea unui montaj foto complet pentru acest efect am efectuat urmatorii pasi:
– am duplicat nivelul imaginii si l-am pozitionat dedesubtul nivelului de text, aplicandu-i o opacitate de circa 50%;
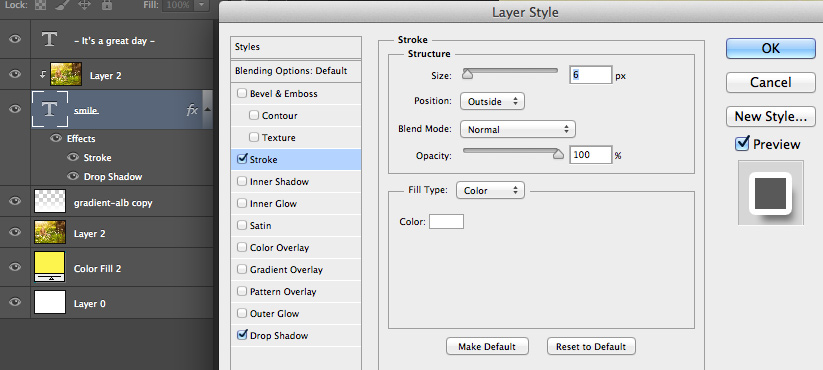
– am aplicat asupra nivelului textului o umbra externa si un contur alb;

– am realizat un nivel de ajustare de tipul Solid Color pentru care am ales o culoare ce se regaseste in imaginea noastra.
Pentru selectarea unei culori din imagine vom utiliza instrumentul Eyedropper;

– infine am aplicat un gradient (alb-transparent) deasupra imaginii pentru a scoate in evidenta cel de-al doilea text pozitionat dedesubt.
Plecand de la imaginea initiala integrala (care se poate descarca aici) se poate obtine o imagine cu fundal transparent (format .png) in care sa fie vizibila doar o parte din imaginea initiala intr-un semicerc.
Intr-un nou nivel se deseneaza un cerc si se pozitioneaza dedesubtul nivelului imaginii integrale.
Pentru ca imaginea sa fie vizibila doar in partea ce se suprapune peste cerc se creeaza o masca de taiere cu click-dreapta pe nivelul imaginii – Create Clipping Mask.
![]() Mai multe efecte in Photoshop? – curs video complet grafica cu Adobe Photoshop
Mai multe efecte in Photoshop? – curs video complet grafica cu Adobe Photoshop
Nu sunt comentarii