Flat Design vs. Realism
In ultimii ani s-a impus in campul design-ului de interfete Design-ul Flat.
Fie ca vorbim despre interfete de site-uri web, de aplicatii sau de sisteme operative tendinta clara de ceva vreme incoace este cea a simplitatii si modernului aduse de Flat Design. Acesta se bazeaza pe eliminarea oricaror elemente care nu sunt necesare din design si se concentreaza pe idea de functionalitate.
Iata cateva dintre trasaturile cele mai importante:
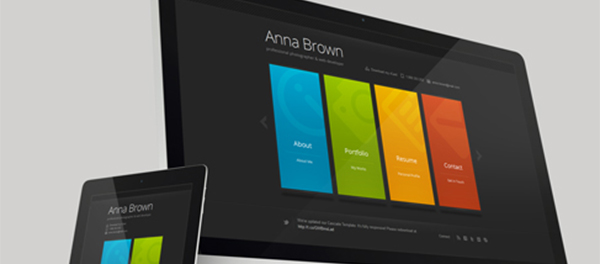
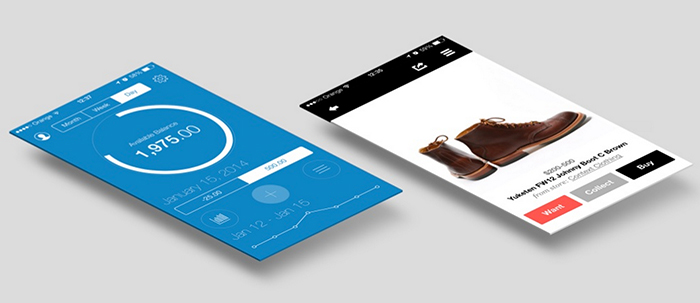
» Liniile separatoare: Tendinta in flat design este aceea de a elimina liniile si elementele de separare pentru a da interfetei un look mai curat si functional. Pentru separarea variilor elemente se recurge din ce in ce mai mult la blocuri de culori diferite. Scopul final este acela de a simplifica cat mai mult interfata pentru a o face mai functionala.
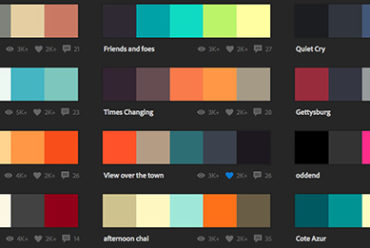
» Simlificarea schemelor de culori si a elementelor de interfata: Utilizarea schemelor simple de culori este asociata cu design-ul flat si cu filozofia „less is more”. Schemele generale sunt compuse din culori neutre, iar butoanele „call to action” folosesc culori mai puternice atat pentru impactul grafic pe care il creaza cat si pentru a il face pe utilizator sa faca actiunea pe care o dorim. Simplificarea interfetei imbunatateste experienta utilizatorului in timp ce utilizarea prea multor culori poate avea un impact negativ.
» Utilizarea iconitelor: Site-urile web si aplicatiile noi folosesc foarte mult iconitele si mai ales font-urile in forma de iconita. Aici puteti gasi un tutorial video pentru utilizarea iconitelor in forma de font intr-un site web.
» Renuntarea la pattern-uri decorative si la degradee: Cu cativa ani in urma majoritatea site-urilor web erau caracterizate de fundaluri cu degradee (gradients) sau cu patter-uri decorative. Aceste elemente au fost complet scoase din ecuatie in design-ul flat.
» Folosirea efectelor de blurare: Aceasta trasatura a venit ca o solutie logica pentru interfetele minimal, care da oricum posibilitatea de a realiza efecte interesante de suprapunere a nivelelor fara a lua nimic din simplitatea interfetei.
———————————————————————————————————–
Vezi si Batalia dintre Flat Design si Realism: http://www.flatvsrealism.com/












Frumos!!!