7 Tendinte in Web Design pentru 2016
Ca la fiecare inceput de an este momentul potrivit pentru a vorbi despre ce ne putem astepta de la 2016 in materie de tendinte in design-ul web.
1. Navigarea mobile aplicata la desktop
Suntem deja obisnuiti ca in vizualizarea site-urilor web pe dispozitive mobile sa vedem iconita specifica numita si “hamburger”.
Insa simplificarea navigarii pentru dispozitivele mobile isi croieste drum si in variantele desktop, in anumite site-uri fiind utilizata pentru meniul principal, iar in altele pentru un meniu de navigare secundar.
Site-uri importante cum sunt Time sau casa producatoare de software Adobe utilizeaza deja un meniu de navigare burger ca si meniu principal, iar altele cum este cel al CNN utilizeaza aceasta tipologie pentru meniul secundar.
Aceasta este o tendinta ce castiga teren mai ales pentru site-urile de tip magazine cu multa informatie si care trebuie sa optimizeze spatiul pentru navigare. In plus aceasta tehnica ofera un aspect minimalist site-ului (un alt trend deja afirmat si in continua ascensiune).
2. Animatii de tip “Loading”
In mod surprinzator animatiile la incarcarea paginilor web au revenit in tendinta. Acestea erau in voga mai ales in anii in care animatiile flash erau prezente in majoritatea site-urilor web. Datorita dimensiunii de obicei mari ale fisierelor swg create in action script era nevoie de o animatie care sa mentina atentia vizitatorului pana cand script-ul se incarca.
Aceasta revenire isi poate gasi explicatia in faptul ca dimensiunea paginilor web se mareste de la an la an. Conform acestui articol publicat de Adobe paginile web au migrat de la dimensiuni medii de 700 Kb in 2010 pana la 2200 Kb in 2015.
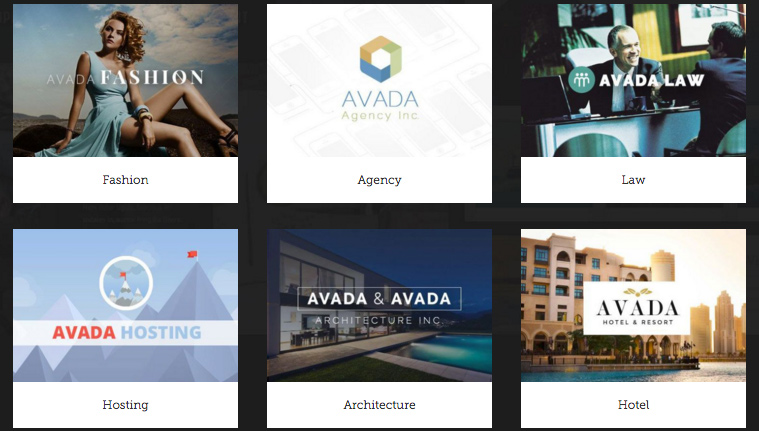
3. Teme multi-layout
Majoritatea temelor WordPress ofera posibilitatea alegerii intre mai multe layout-uri personalizate pentru zone specifice de business.
Desi majoritatea temelor importante ofera de la 2 la 5 layout-uri diferite, tema cea mai vanduta pentru WordPress, Avada, dispune de 18 layout-uri diferite pentru varii domenii, cum sunt: magazine online cu aspect clasic si modern, sali de sport, tehnologie, cafenele, moda, arhitectura, hoteluri etc.
In alternativa variilor versiuni de layout de site, foarte multe teme ofera posibilitatea de a alege intre varii layout-uri pentru pagina home, care este si cea mai importanta pagina a site-ului web, fiind cea care are scopul de a atragere atentia vizitatorilor si de a accentua punctele forte ale business-ului.
Aceasta tendinta, deja consolidata, are toate sansele sa se mentina si in 2016 prin flexibilitatea pe care o ofera. Pe de alta parte dezvoltatorii de teme isi extind cu mult paleta de clienti si isi reduc timpul de lucru oferind mai multe variante de site bazate pe aceeasi tema.
4. Efectul Parallax
Acest efect, desi simplu de creat, a produs o adevarata revolutie la apartia sa. Prin faptul ca da iluzia miscarii 3D a adus un bonus de dinamicitate paginilor web. Este utilizat atat pentru fundaluri cu imagini cat si pentru cele cu videoclipuri si este in mod sigur un trend ce se va mentine si in 2016.
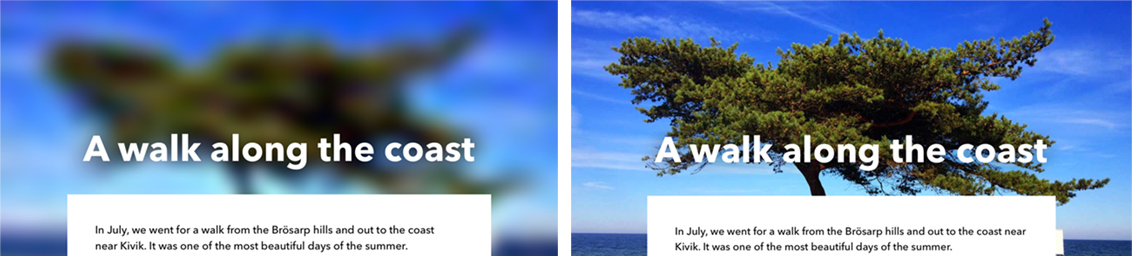
5. Tehnica “Blur Up”
Utilizata la incarcarea imaginilor, tehnica de Blurare prin Css consta in incarcarea initiala unei imagini de mici dimensiuni ce are aplicat un efect de bluarare pentru ca la incarcarea completa sa fie vizibila imaginea la dimensiunea normala.
Este utila pentru a evita situatiile, care se intalnesc mai ales la navigarea de pe dispositive mobile, in care ramane spatiul gol pana la incarcarea completa. Este o tehnica ce imbunatateste viteza de incarcare a paginilor Facebook de circa 30%.
Un articol despre cum se poate realiza efectul de blur up aspura imaginilor se poate gasi aici (en).
6. Utilizarea videoclipurilor in slides si sectiuni hero
Videoclipurile se utilizeaza din ce in ce mai mult ca si fundaluri mai ales pentru slide-urile de imagini in homepage, dar si ca fundaluri pentru sectiunile de tip hero, cu efect parallax sau fara.
Si aceasta se numara printre acele practici ce contribuie la cresterea in dimensiune a paginilor web. La acest link un exemplu de utilizare a videoclipului in slide-ul pentru pagina principala.
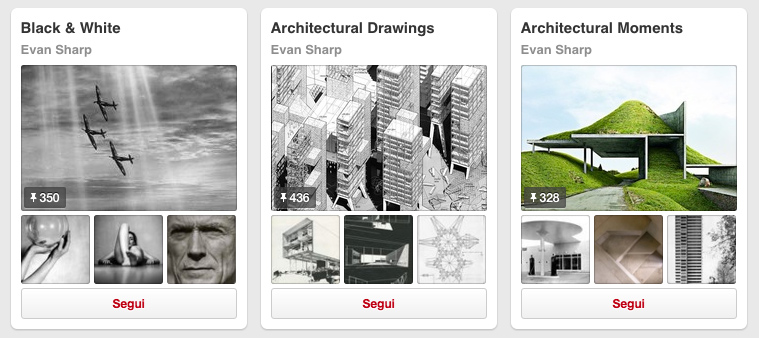
7. Cards Layout
Organizarea layouturilor in carduri a devenit o practica foarte utilizata in web design dupa modelul retelelor sociale Pinterest, Behance (Adobe) sau Google+.
Motivele pentru care layout-urile organizate in carduri au succes si sunt utilizate pe scara larga sunt multiple:
– ajuta la delimitarea sectiunilor in mod clar si pot gazdui o mare cantitate de informatie;
– sunt elemente usor de adaptat in layout-urile responsive;
– contribuie la realizarea unei layout curat si organizat dar in acelasi timp complex;
– pot gazdui in acelasi timp imagini si text in mai multe coloane pe un rand;
– se pot utiliza atat cu o margine gri cat si cu fundaluri colorate etc
Acestea sunt doar cateva dintre tendintele pe care noul an promite sa le mentina sau sa le dezvolte in web design. Industria web fiind una dintre cele mai active ne asteptam la multe noutati, noi instrumente, stiluri, tehnici si tehnologii …














[…] Mai multe tendinte actuale in web design? Le gasiti in acest articol. […]
Faina navigarea minimal pentru desktop, am gasit si eu teme WP care deja o folosesc